如何调试mocha测试用例
用
Mocha+Chai进行BDD测试,是目前较为流行的Nodejs测试方法。本文介绍mocha测试用例失败时如何在非IDE环境下单步Debug找出问题。
mocha 配置
$ npm install mocha
$ mkdir test
$ $EDITOR test/test.js
内容如下
var assert = require("assert")
describe('Array', function(){
describe('#indexOf()', function(){
it('should return -1 when the value is not present', function(){
assert.equal(-1, [1,2,3].indexOf(5));
assert.equal(-1, [1,2,3].indexOf(0));
})
})
})
执行如下命令开始测试
$ mocha
配置 Makefile
如果你更喜欢 Make 风格,可以配置相应的Makefile文件。
test:
@./node_modules/.bin/mocha --reporter nyan
.PHONY: test
然后执行
$ make test
配置 package.json
然后在package.json 调用make命令。
{
...
"scripts": {
"test": "make test"
},
...
}
然后执行
$ npm test
这里两次包装和转换,考虑到如果哪天将mocha换成Jasmine或者jsUnit等其他的测试框架也无需更改持续集成的配置。
debug 模式运行 mocha
node 内置的调试器
node debug myscript.js
< debugger listening on port 5858
connecting... ok
break in myscript.js:1
1 x = 5;
2 setTimeout(function () {
3 debugger;
debug>
然后使用如下指令在命令行交互模式下进行调试
- cont, c - Continue execution
- next, n - Step next
- step, s - Step in
- out, o - Step out
- pause - Pause running code (like pause button in Developer Tools)
通过命令行进行调试不推荐,效率太低。
另外如果想通过外部调试工具进行调试,node 提供了两个命令参数--debug和--debug-brk。
--debug-brk 会在代码的第一行pause,等待用户的指令。而--debug不会挂起,适合调试web服务之类的开启了循环队列的程序。
借助浏览器的调试工具
调试前端JS的浏览器端的开发工具已经非常强大,借助于node-inspector可以借助浏览器调试 Nodejs 程序。
安装 node-inspector
$npm install -g node-inspector
以 debug 模式启动应用
$ node --debug-brk myApp.js >debugger listening on port 5858
启动 node-inspector 调试工具
> node-inspector > visit http://0.0.0.0:8080/debug?port=5858 to start debugging
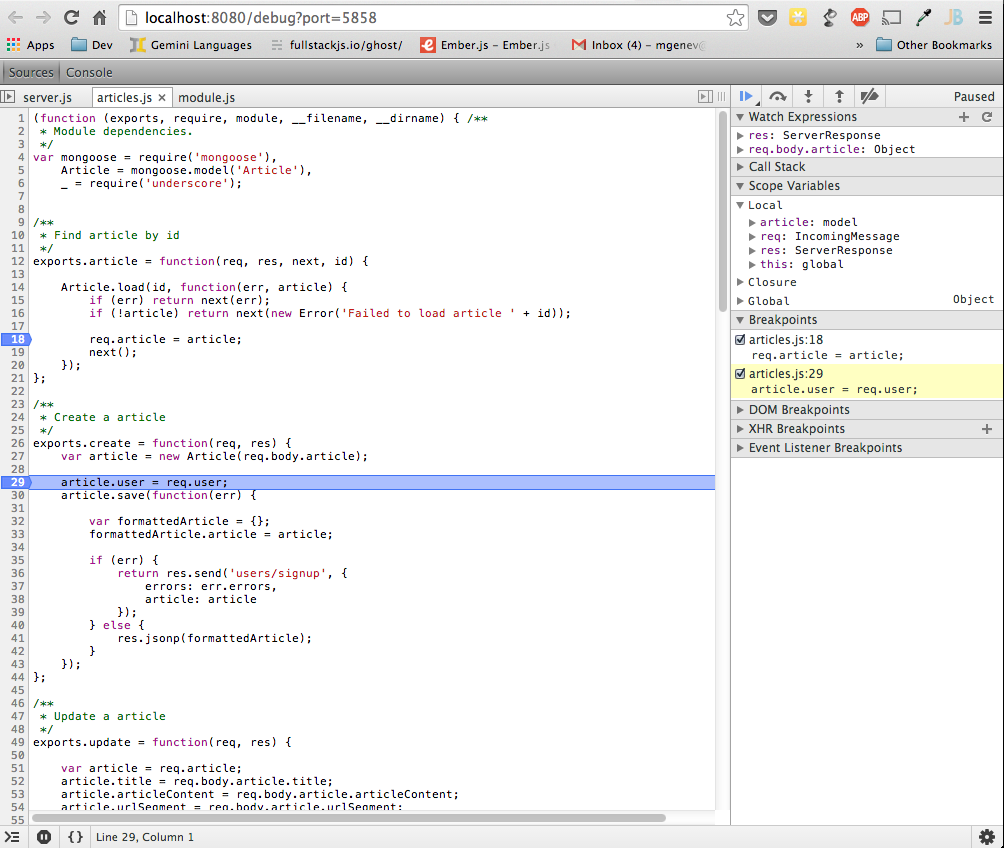
打开web浏览器,地址栏输入 http://localhost:8080/debug?port=5858 ,将看到如下界面。

接下来就是完全熟悉的前端JS调试模式。
通过npm启动调试模式
mocha命令也支持–debug-brk参数,实质上mocha是传递给了node解释器。
Makefile
test_debug:
@./node_modules/.bin/mocha --debug-brk
package.json
{
...
"scripts": {
"test_debug": "make test_debug"
}
...
}
需要调试时,执行
$ npm run test_debug > > > east-asian-width@0.1.1 test_debug /east-asian-width > > make test_debug > > debugger listening on port 5858
在另一个终端执行
$ node-inspector > Node Inspector v0.8.1 > Visit http://127.0.0.1:8080/debug?port=5858 to start debugging.
然后打开浏览器进行调试。